Are you thinking about making a website for your business? Or you just have in mind of updating your existing web. In order to match the demands and trends of today’s fast-moving world. Well, you cannot make your website on your own. Unless you have a complete grip over coding along with other processes. Certainly, you will need a web developer to do the work for you. But before selecting anyone, it is very much important to look into the budget. Because producing an advance and attractive website can be a little expensive. Likewise, you have to pay a handsome amount to the developer as well.
Meanwhile, there are many business owners who are still depending just on “Word-of-Mouth”. That strategy is not going to help in the 21st century. As people are completely depended on technology and internet now. To grab your potential customers, having a solid presence on the internet is very important. We will just not boost your sales but also help to increase the knowledge about your products.
In addition to that, maintaining communication between you and your clients is very easy. Moreover, this way your business will be available worldwide. It will be a huge plus for your company. On the other hand, your clients will also have the opportunity of availing your services at any time of the day.
Before diving in the details of best web development workflow to give you an overview of the process, it is only fair to introduce the term first.

Best Web Development Workflow
Web Development
It is a pretty self-explanatory term. Web Development is the process of developing websites or web pages for the World Wide Web (internet). Even though the process can easily range from making a simple plain text webpage to a complex website. However, it cans web-based internet application, electronic business or social networking service.
The complexity of web development can show the advance world’s image. There is a set of the process which you may hear while going through the process. Such as web engineering, web designing, web server, network security, web content development, and E-Commerce Development.
The web development process can actually vary in terms of manpower. For example for big businesses, there are hundreds of people working together as a team. On the other hand, it is very much possible that a single person can make the whole website on his own too. Certainly, the outcome of both of these categories will be completely different. In the case of the first approach, Agile Methodologies are very helpful. The content management system is also in use during the process to make content changes easily.
Moreover, the web development chain of command includes:
a) Server-side scripting
b) Client-side scripting
c) And, database technology
Web Developers
Web developers are the creators and designers of the websites. They are responsible for delivering your idea to you in form of visuals. From technical aspects to look of the site, everything is in their control, basically. Have you ever heard from your favorite you tuber or singer that their website crashed? And they tell you to keep refreshing the site. Or visit it a little later.
Actually, that is related to the traffic capacity of the website. If your web developer pays complete attention to your requirements, he must know how much visitors you will be expecting. As a result of that, he can take create the website’s speed and traffic.
Basically, there are three types of web developers:
a) Front-end developers
b) Back-end developers
c) Full-stack developers
The first category is responsible for visuals of the site while the second one works on the back end coding.
Main Job Duties of web developers
Firstly, and the most important thing also, is to meet your client. Listening to their demands, ideas and expectation carefully are very important. It is going to solve half of the trouble. And having a clear image in mind of what you are working on, keeps you going in a very smooth way.
Secondly, it is the time of creating and testing your applications at a small level before starting your main work. It is actually very important. Because starting directly with coding can be a little unsafe to play with.
Thirdly, writing code for the website. And converting all of your knowledge of different approaches here. This is the actual phase of web development. Because everybody is not capable of coding.
As every person does not have the command over HTML or XML. How everybody can know about it? These languages are not a part of the syllabus of high school anyways.
Fourthly, the design phase starts. It is the time where every developer has the opportunity of showing their artistic skills. Designs also help them in this process. In addition to that, the developer also needs help from other departments. In order to find the right information to put in.
Further, it is the time of fitting graphics, audio, and video into the site.
Finally, after launching the website, it is the duty of the developer to monitor the website traffic and maintain the website speed.
Certainly, web developers are making a lot of bucks through their work. But it is not everybody’s cup of tea either. As it does not only require the knowledge of programming and languages.
But in addition to that, web development also requires familiarity with graphic designing.
Focus
Web developers have to sit for coding in front of a computer for hours. And it is not just sitting ideally; they actually have to write the detail of codes.
Alert and Aware
One minor mistake in coding, and the whole process is just random programming letters in front of you. So working with those languages require a conscious and alert mind. That will identify the mistakes easily and instantly.
Creativity
The appearance of the website is the first thing which will attract the audience. If that is appealing and functional at the same time, that will be a huge plus. So it is completely in the hands of the developer to make it stand out. In addition to writing codes, they also have to think out of the box for the designs and graphics.
Communication
Just like any other business, communication is the key. Tackling the clients and satisfying them is very important. Because how you treat one client is going to define your image in the market. And if you win the clients hearts, then obviously you are creating business for your own self as well. They will prefer to work with again as well.
Difference between Web Development and Web designing
Apparently, it is very common to mix these two pareses up. So if you also don’t know the exact difference between web development and web designing, then no big deal. But you have this idea of hiring a web developer for you. So it is in your best interest to get filmier with terminologies beforehand.
However, both of these phenomena’s are much important in web development. And completely different yet unique skill sets are in need to go through web designing and web development. To clarify, one is just designing. On the other hand, the process is just about programming.
Web Designing
Firstly, web designers bring the magic of creative to life by creating visuals and designs. They mostly use Adobe Photoshop to create visuals and graphics. And these designers also work on the layout of the website. Well, yes that’s true that web designers have control over visuals. But they have to keep in mind the demands and objectives of the client before jumping into information architecture (IA).
Secondly, the wireframes are the main concern. Further, the actual design phase starts. Here the designers can be as artistic as they want to be. Moreover, they have to think about the customers as well, while making visuals. So that customers can have an excellent user experience.
Design standards A balance of the layout
It is very important to use the right shape and right shade to make the layout. In other words, using the right proportions is key. That is a combination of dark elements, i.e., large and dark colors. And light elements, i.e., small and light colors. Only the right mishmash will be appealing. Or you will end up either with rainbow looking or vampire theme website.
Contrast the colors
That is to say, mix and match can go both ways. Either completely horrible or perfectly aligned. So selecting the right color combinations and their contracts will help a lot. Designers try to make the website as catchy as possible. In order to get the maximum attention of the visitor. Using different colors, patterns, textures, and shapes to add aesthetic look is the motive of the designer.
Consistency
The rhythm of the website plays a very important role in the bounce rate. If the information is consistent, then the user will enjoy the stay more.
Unity of theme with layout
Theme and layout of the website have to go hand in hand. Because only that way, the customer will be able to organize the visual information available on site. Actually the human brain groups the elements together to understand the information.
Web development
After that, the developers take the design. Developers use the programming language, i.e., JavaScript, PHP, HTML, and CSS to actually start coding. In this process, the visuals are becoming a reality.
For instance, consider the visuals as the non-interactive part of the website. And the developers are using the advance language to let the users get what they want.
Developers actually break the visuals down into components before implementing programming language on them.
Web development will let your customers use and go through it without any trouble. And the customers will also get to have a conversation with the team easily.
Question to answer, before selecting a developer:
Finally, when you decide that you want a web developer to create an appealing website for you, it is important to ask yourself some questions.
a. Firstly, you need to ask yourself the question of cost. Selecting the right man for your work is very important. Because you don’t want to end up with a useless website after wasting a few hundred bucks.
b. Secondly, you need to familiarize yourself with the terminologies. Because having a little knows how the process will help you in keeping the track of work.
c. Thirdly, Selecting The Right Tools is just as important as selecting the web developer. Yes, the developer will tell you about the pros and cons of different options. But the final call will be yours.
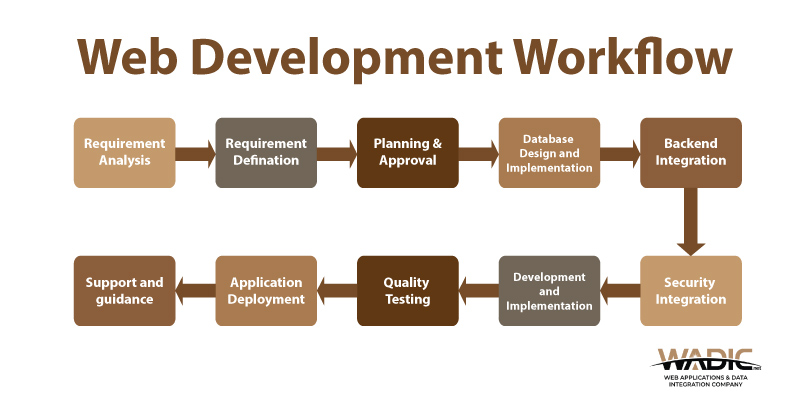
Web Development Workflow
It is not even an option to survive in the world of snap chat, Amazon and YouTube, to have a successful business without an internet presence. Because this generation runs on technology. From the moment we wake up to the moment we are dead asleep, mobile is the only thing which is practically sticking to our hands all the time. So if you want to make money and name in this world, having a strong existence is the key.
Developing the website is not a big deal for business owners only. But for the developers as well. As they have to work all of the things in the shortest amount possible, it is very much possible that the experience can be overwhelming. It is likely to have more than one process to follow while developing the website. But mainly there is a rough web development workflow available. Which help you roll through the process without the stress.
Here is an example of the possible best web development workflow which plays its role in increasing productivity.
Pre-negotiation
Firstly, the main thing to take care of is to get all the ideas on the table. It is the official meeting between the developer and the client. The client needs to make everything clear about his expectations, his demands, his rough ideas or everything he has in his mind. And the client has to think about the best strategy, which will benefit him, the most.
After that, the developer’s team will send him the proposal which will have all the technology, budget, and the time frame updates. If that is what you are looking for, then you have to sign the proposal. And they will let you know the starting date along with the expected finishing date. Finally, good developers will take the client with them in every process. And make them aware of the working process, tools, roles, and responsibilities to help them have a clear image.
Defining Objectives
Well, defining the goals and objectives is very important. Because it will tell the developing team what exactly the client is looking forward to. And after that, many new and important decisions get under consideration between clients and developers. Like the final budget, the tools and techniques, the visual styles and the content structure for the audience.
Then the project manager just divides the responsibilities between the team members. That thought process at the start of the project is going to save a lot of days in the end. Here the project managers have to decide the methodology they are going to use. Selection of technique is going to play a very integral role in the timing and budget of the process. Therefore, selecting the right one is very important.
Here are some examples
A. Scrum
B. Extreme programming
C. Trello
D. Base-camp
E. Asana
Site mapping and wire-framing
This is the phase, where the actual work starts. This process will give the customers, the overview of how the website will look like.
Sitemap
In order to understand the content organization, the sitemap plays its role. And the developers have to update it every now and then. Otherwise, things will go out of hand. Sitemap describes the relationship between different areas of your site. And only through that representation, the customer will get to find what they are looking for.
Wire frame
Actually, this is the phase where the whole visual representation of all the elements happens. It is done to get to see the final results. After that, the content has to put in place before finally putting all the visuals in. Wire frame helps to prioritize the elements on the page. This part is going to play a very important role in the next phase.
Here are some tools
A. Balsamiq
B. Notism
C. In-vision
D. Moqups
Designing and production
Further, in designing phase, the programmer and designer work together. Now the designer either have to draw the draft on paper or make on the computer. After the client likes the draft, the designers start working on the shape, texture, color scheme and all the little details. Actually, they have to make it just right according to the feel of the site.
Finally, the actual website production is happening. The site is going to the engineering part. All the prototypes, the visuals, graphics, elements, all the content is added up to make the actual website.
Here are some tools:
A. GitHub
B. Code-pen
Final testing and feedback collection:
Regardless of the set of tools you are using, there will be some bugs left at the end. Even though in most of the techniques, testing is always in process. But you can never be flawless when it comes to developing a whole website. There will always be something waiting for you at the end. And before launching the final product, proper testing is very crucial.
Developers take feedback after sprint. But obviously, it is important to get feedback from the customers at the end. To get to know what the real audience think about their masterwork. Feedback doesn’t only lift the moods of developers but also clients. Now they will have a worldwide, 24/7 exposure and there will be a drastic change in their sales as well.
How to minimize risk in web development workflow?
Smart developers are always a step ahead and have thought the whole process through. And they must have some policy to overcome that situation.
Here are some possible risks:
A. Suitable infrastructure
B. Regular backing up service
C. Ready for load testing
D. In touch with error tracking tools.
How to make the best web development workflow:
Here are some tips which will help you make your Web Development Workflow best and error-less. Which will not only help you going through the process smoothly, but the outcome will be great as well.
These tips are:
A. Develop a realistic and complete strategy
B. Choose your tools according to your demands
C. Use version control strategically
D. Consider automation for your project
E. Stay on top of changes and follow them timely.
And here are some tools which will make your whole procedure the best web development workflow
i. Slack
ii. Dropbox
iii. Trello
iv. Bit-bucket
v. Postman for chrome
vi. Git-lab
vii. Grunt
viii. Brackets
ix. Clipy
x. Yeoman
Final words
Integrating the right set of tools with the right techniques will help be the best in your field. The right team will not just produce you the website you are looking for but also follow the best web development workflow to make that happen for you.